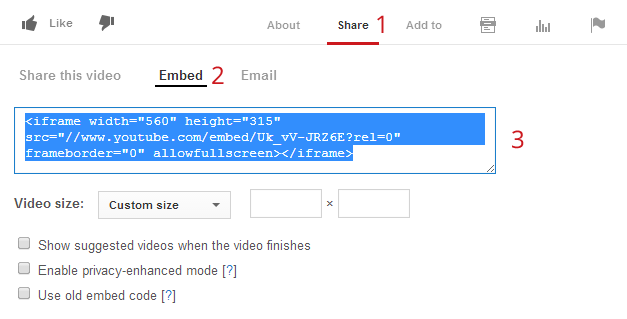
Το YouTube αλλά και άλλες παρόμοιες ιστοσελίδες (Vimeo, Dailymotion κ.α.) δίνουν εύκολα την δυνατότητα ενσωμάτωσης των βίντεο τους σε άλλες ιστοσελίδες παρέχοντας ένα μικρό κομμάτι κώδικα στους ενδιαφερόμενους χρήστες, που έχει την παρακάτω μορφή:
<iframe width="560" height="315" src="//www.youtube.com/embed/Uk_vV-JRZ6E?rel=0" frameborder="0" allowfullscreen></iframe>
Χρησιμοποιώντας αυτόν τον κώδικα όλα φαίνονται σωστά στην Desktop έκδοση μιας ιστοσελίδας. Τι γίνεται όμως με τα Responsive websites;
Για να προσαρμόζεται το μέγεθος του video θα πρέπει να ακολουθήσουμε μερικά ακόμη βήματα πριν δημοσιεύσουμε το άρθρο ή την σελίδα που περιλαμβάνει το βίντεο.
Που είναι ο κώδικας που χρειαζόμαστε στο YouTube

Πρώτος (πιο γρήγορος) τρόπος
Επισκεπτόμαστε την ιστοσελίδα Embed Responsively. Το συγκεκριμένο website δίνει έτοιμο τον κώδικα που θα χρειαστούμε. Το μόνο που πρέπει να κάνουμε είναι να εισάγουμε στο αντίστοιχο πεδίο είτε την διεύθυνση του βίντεο που θέλουμε είτε το embed κώδικα ανάλογα με το τι μας ζητάει. Υποστηρίζει το YouTube, Vimeo, Google Maps, Instagram, Vine κ.α.
Παράδειγμα κώδικα για responsive video YouTube από το Embed Responsively.
<style>.embed-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
max-width: 100%;
height: auto; }
.embed-container iframe, .embed-container object, .embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%; }</style>
<div class='embed-container'><iframe src='https://www.youtube.com/embed/QILiHiTD3uc' frameborder='0' allowfullscreen></iframe></div>
Δεύτερος τρόπος
Για τον δεύτερο τρόπο χρειάζεται να έχετε πρόσβαση στα αρχεία της ιστοσελίδας. Αν έχετε wordpress αυτό μπορεί να γίνει και μέσα από την επεξεργασία της εμφάνισης της ιστοσελίδας, στην διαχείριση.
Αρχικά βάλτε τον embed κώδικα που σας δίνει το YouTube στο νέο σας άρθρο ή σελίδα.
<iframe width="560" height="315" src="//www.youtube.com/embed/Uk_vV-JRZ6E?rel=0" frameborder="0" allowfullscreen></iframe>
Στην συνέχεια θα πρέπει να βάλουμε τον παραπάνω κώδικα μέσα σε ένα <div> ώστε να μπορέσουμε εύκολα να το επεξεργαστούμε.
<div class="youtube-video"> <iframe width="560" height="315" src="//www.youtube.com/embed/Uk_vV-JRZ6E?rel=0" frameborder="0" allowfullscreen></iframe> </div>
Τέλος προσθέτουμε τον παρακάτω κώδικα στο αρχείο CSS.
.video-responsive {
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.video-responsive iframe {
position:absolute;
height:100%;
width:100%;
left:0;
top:0;
}
Δείτε το παρακάτω παράδειγμα από το κινητό σας ή απλά μικρύνετε το παράθυρο του browser σας.

0 Σχόλια